How Do I Use Alpha Gifs I In Psp 7 Animations
Remember GIF is the nigh delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, y'all're non wrong. Just today we're talking image formats and all those pesky little files that we utilise to create visual content for print and web.
Every graphic you run across online is an image file. Most everything you see printed on newspaper, plastic or a t-shirt came from an epitome file. These files come up in a multifariousness of formats, and each is optimized for a specific use. Using the correct type for the right job means your design volition come out picture perfect and but how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email.
And so let's break it down. Welcome to Image File Formats 101. Let'south swoop into the nuts of each file blazon.

Nigh image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn't perfect. For instance, certain formats can really contain elements of both types. But this is a good identify to start when thinking about which format to utilise for your projects.
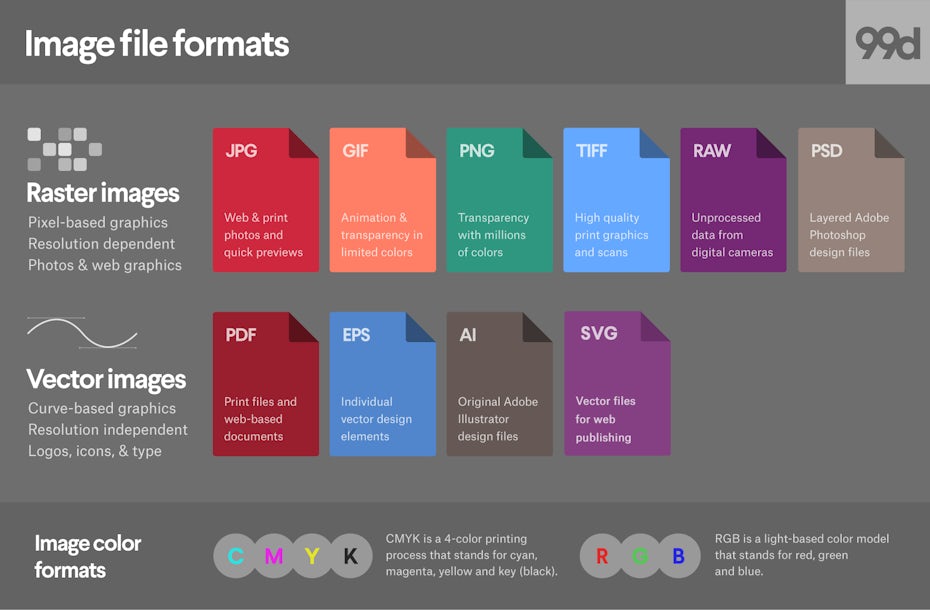
The different types of prototype file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster image
Raster images are fabricated upwardly of a set filigree of dots chosen pixels where each pixel is assigned a color. Unlike a vector image, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, you lot stretch the pixels themselves, which tin result in a "pixelated" or blurry prototype. When you enlarge an paradigm, your software is essentially guessing at what image data is missing based on the surrounding pixels. More often than not, the results aren't swell.
Raster images are typically used for photographs, digital artwork and web graphics (such every bit banner ads, social media content and email graphics). Adobe Photoshop is the manufacture-standard image editor that is used to create, blueprint and edit raster images as well as to add furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images tin exist saved in one of two primary color models: CMYK and RGB.
CMYK a four-color printing process that stands for c yan, m agenta, y ellow and m ey (black). These colors represent the four inks that will combine during the printing process. Files saved in this format volition be optimized for physical press.
RGB is a low-cal-based color model that stands for r ed, g reen and b lue. These are the three master colors of light that combine to produce other colors. Files saved in this format will exist optimized for the spider web, mobile phones, picture and video—annihilation that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image information.
Lossless image formats capture all of the data of your original file. Nil from the original file, photo, or piece of art is lost—hence the term "lossless." The file may nevertheless be compressed, but all lossless formats volition be able to reconstruct your image to its original state.
Lossy image formats guess what your original image looks like. For example, a lossy image might reduce the amount of colors in your image or clarify the paradigm for whatever unnecessary information. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to utilise online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Articulation Photographic Experts Group, the technical squad that developed it. This is one of the almost widely used formats online, typically for photos, email graphics and big web images like banner ads. JPEG images take a sliding scale of pinch that decreases file size tremendously, but increases artifacts or pixelation the more the prototype is compressed.
You should apply a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offer you the near flexibility with raster editing and pinch making them ideal for web images that need to be downloaded quickly.
- You want to impress photos and/or artwork . At high resolution files with low pinch, JPEGs are perfect for editing and then press.
- You need to send a quick preview prototype to a customer. JPEG images can be reduced to very small sizes making them corking for emailing.
Don't use a JPEG when…
- Yous demand a web graphic with transparency. JPEGs do not have a transparency channel and must have a solid color background. GIF and PNG are your best options for transparency.
- You need a layered, editable epitome. JPEGs are a apartment epitome format meaning that all edits are saved into one prototype layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable prototype.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The large question: how is information technology pronounced? The creator of GIF says "Breath" like the peanut butter. This writer (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyway, we'll leave that up to you. GIF is too a widely used spider web image format, typically for animated graphics like imprint ads, electronic mail images and social media memes. Though GIFs are lossless, they can exist exported in a number of highly customizable settings that reduce the corporeality of colors and image information, which in turn reduces the file size.

Y'all should utilize a GIF when…
- You want to create web blitheness . GIF images hold all of the animation frames and timing data in one single file. Image editors like Photoshop brand information technology easy to create a short animation and consign it as a GIF.
- You need transparency . GIF images take an "alpha aqueduct" that tin be transparent, and so yous can place your prototype on any colored groundwork.
- You demand a pocket-size file . The compression techniques in the GIF format allow image files to shrink tremendously. For very unproblematic icons and web graphics, GIF is the best epitome file format.
Don't use a GIF when…
- You demand a photographic-quality paradigm. Though GIFs can be high resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- Y'all demand to impress an epitome. Because of the color limit, most printed photos will lack depth. If you need to print photos, look at TIFF, PSD and JPG.
- Y'all demand a layered, editable epitome. GIFs are a apartment image format meaning that all edits are saved into one epitome layer and cannot exist undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs as the adjacent-generation GIF. This format has built-in transparency, but can also display higher color depths, which translates into millions of colors. PNGs are a spider web standard and are quickly becoming one of the well-nigh common image formats used online.

You should use a PNG when…
- Yous need high-quality transparent web graphics . PNG images accept a variable "alpha channel" that can have any caste of transparency (in contrast with GIFs that merely take on/off transparency). Plus, with greater colour depths, y'all'll have a more vibrant epitome than you would with a GIF.
- Y'all have illustrations with express colors . Though any paradigm will piece of work, PNG files are all-time with a small color palette.
- You need a small file . PNG files can shrink to incredibly tiny sizes—peculiarly images that are uncomplicated colors, shapes or text. This makes information technology the ideal paradigm file type for web graphics.
Don't utilize a PNG when…
- Yous're working with photos or artwork. Thank you to PNGs' high color depth, the format can easily handle high resolution photos. Withal, considering it is a lossless spider web format, file sizes tend to go very large. If you're working with photos on the spider web, go with JPEG.
- You lot're dealing with a print project. PNG graphics are optimized for the screen. You can definitely print a PNG, but you'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Epitome File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll probable run into TIFF files when you browse a document or have a photo with a professional digital camera. Practice notation that TIFF files can also be used every bit a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very big.
Y'all should use a TIFF when…
- You need high-quality print graphics. Along with RAW, TIFF files are amid the highest quality graphic formats bachelor. If you're printing photos—specially at enormous sizes—apply this format.
- You lot are making a loftier-quality scan. Using TIFF to scan your documents, photos and artwork volition ensure that you accept the all-time original file to work off of.
Don't use at TIFF when…
- You're working with spider web graphics. While many web browsers back up information technology, TIFF files are optimized for print. Go with JPEG or PNG when yous need to display loftier-quality images online.
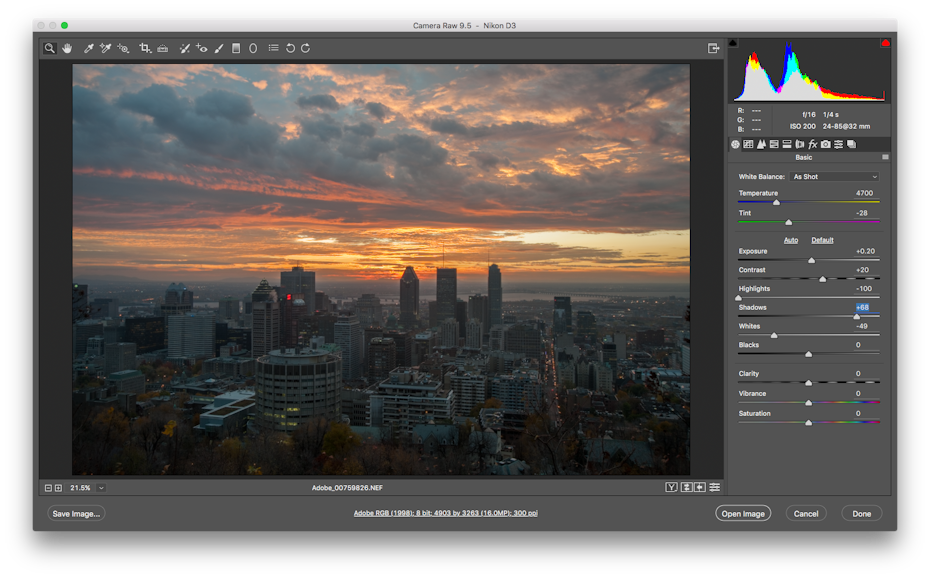
RAW
A raw image format contains the unprocessed data captured by a digital photographic camera or scanner'southward sensor. Typically, images are candy (adjusted for color, white residue, exposure, etc.) and and so converted and compressed into another format (due east.g. JPEG or TIFF). Raw images store the unprocessed and candy data in ii separate files, so you're left with the highest quality image possible that you can edit non-destructively with a photo editing application similar Photoshop. In that location are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

Y'all should use RAW when…
- You are shooting and editing photos . Make sure your camera is set to RAW so y'all tin can capture the about versatile prototype. And then, apply a compatible photo-editing application to accommodate your prototype.
Don't utilise RAW when…
- You're working with web graphics. RAW is built for photograph editing. When you're set up to present your photos for the web, catechumen them to JPEG.
- You're ready to print your photos. Many printers won't accept raw formats, so first convert to JPEG or TIFF.
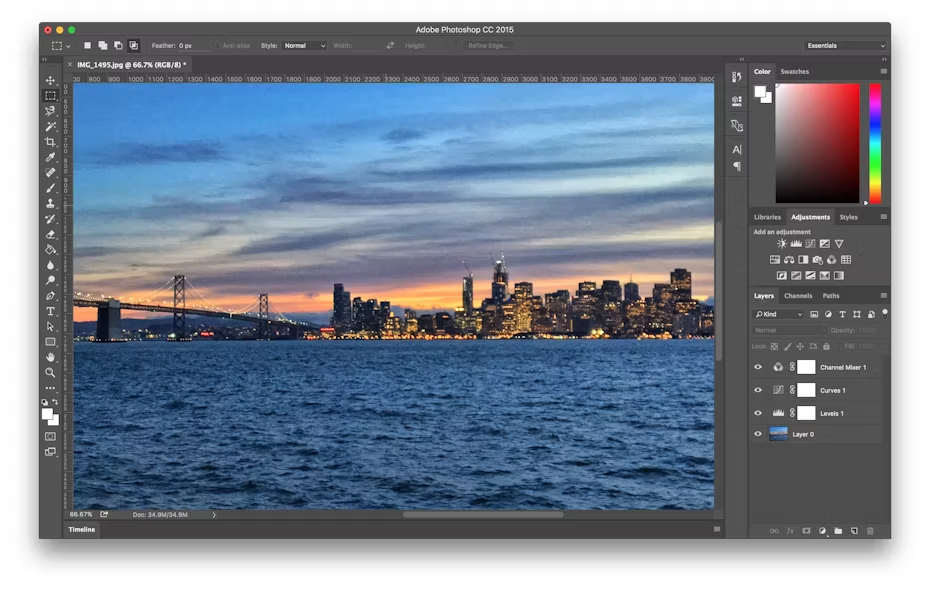
PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format can also contain vector layers as well, making information technology extremely flexible for a number of different projects. A PSD can be exported into any number of prototype file formats, including all of the raster formats listed to a higher place.

You should use a PSD when…
- It's time to retouch photos. Need to color correct a photo? Or add a layer of text? PSD = photos.
- Yous need to edit artwork for digital or print. That could exist a photo, painting, cartoon, or anything else. Photoshop is the correct tool to make certain every line, shadow and texture is in identify.
- You want digital images for the web similar social media images, imprint ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- You have to create a website or app mockup. Layers make it piece of cake to motility UI elements around.
- You want to become fancy with animation and video. Photoshop makes it easy to cut together simple video clips and add together graphics, filters, text, animation and more.
Don't use a PSD when…
- You need to post a photograph online or send a preview to a customer. The web is JPEG friendly. Convert first to make certain your audition can come across your image (so it won't take several minutes to download).
- You lot're set to print your photos. Many printers won't accept the PSD format, so first convert to JPEG or TIFF.
Vector file formats
—
What is a vector epitome
Vector images are digital artwork in which points, lines and curves are calculated by the figurer. They essentially giant math equations, and every "equation" tin exist assigned a colour, stroke or thickness (amid other styles) to turn the shapes into art. Dissimilar raster images, vector images are resolution in dependent. When you compress or enlarge a vector prototype, your shapes get larger, only y'all won't lose any particular or get any pixelation. Because your image will e'er render identically, no matter the size, there is no such thing as a lossy or lossless vector epitome blazon.
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, blueprint and edit vector images (though it tin can also contain raster images, as well).
PDF stands for Portable Document Format and is an image format used to display documents and graphics correctly, no matter the device, awarding, operating system or web browser. At its core, PDF files have a powerful vector graphics foundation, but tin too display everything from raster graphics to course fields to spreadsheets. Considering it is a virtually universal standard, PDF files are often the file format requested past printers to send a final pattern into production. Both Adobe Photoshop and Illustrator can export straight to PDF, making it piece of cake to start your design and get it ready for printing.
You should use a PDF when…
- You're set to print . Equally we mentioned, many printers adopt PDF every bit their primary delivery format because information technology is and then ubiquitous. Check with your printer to meet how they'd like you to set up your file.
- Y'all want to display documents on the web . You wouldn't use a PDF for a single icon or logo, just it'due south dandy for posters, flyers, magazines and booklets. PDFs volition keep your unabridged design in 1 package, making information technology easy to view, download or impress.
Don't use a PDF when…
- You demand to edit your design. PDFs are slap-up containers, but utilise other applications for the contents. You lot can edit raster images with Photoshop and vector graphics with Illustrator. When you lot're done, you can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although information technology is used primarily equally a vector format, an EPS file tin include both vector and raster paradigm data. Typically, an EPS file includes a single blueprint element that tin can be used in a larger design.
You should utilize an EPS when…
- You need to transport a vector logo to a customer, designer or a printer. With an EPS file, yous don't have to worry about where the logo will be placed or printed. No matter the size, it will ever appear at the correct resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS tin handle raster images, but this type of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you accept a photo project.
- Y'all need to display an paradigm online. Export to JPEG, PNG or GIF beginning.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector epitome format for two-dimensional graphics. It can be searched, indexed, scaled and compressed and can event in smaller file sizes than other file formats, which makes it ideal for spider web. SVG files can be edited in graphic editing programs too every bit text editors.
Yous should use SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't employ SVG when…
- You demand a file format for a impress workflow.
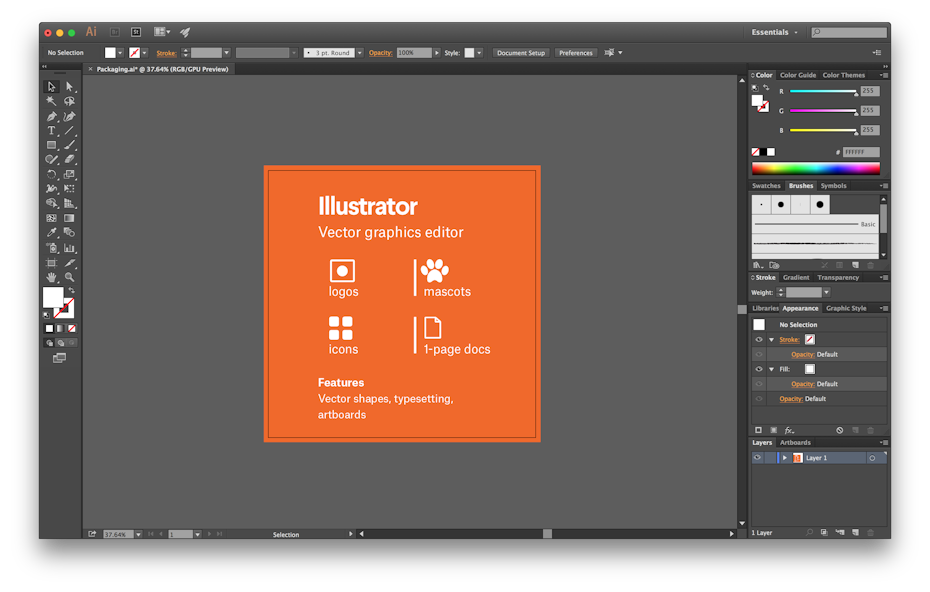
AI
AI is a proprietary vector paradigm format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Like those formats, AI files are primarily a vector-based format, though they can also include embedded or linked raster images. AI files can be exported to both PDF and EPS files (for easy reviewing and printing), and too JPEG, PNG, GIF, TIFF and PSD (for web employ and further editing).

You should utilise an AI when…
- You lot need to edit a vector pattern . AI files allow you lot to motion and alter every single chemical element in your design with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator tin be diddled upwards to any size, which makes it ideal for images that demand to exist used in many unlike means.
- Yous want a one-page print piece . Illustrator is perfect for posters, business cards, flyers and notecards that tin be combined with other raster images.
- You need to gear up blazon for a logo. Illustrator'south typesetting features are incredibly powerful, enabling any text to exist stretched, skewed and transformed whatsoever mode imaginable.
Don't use an AI when…
- You need to edit images. If a raster paradigm (photo or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that image directly. Photoshop (PSD files) tin make more comprehensive adjustments like color, contrast and effulgence.
Want to find a designer who can create all the right file types?
Our designers tin can practice that!
Source: https://99designs.com/blog/tips/image-file-types/
Posted by: goodefifery.blogspot.com

0 Response to "How Do I Use Alpha Gifs I In Psp 7 Animations"
Post a Comment